UDP: In april 2018 hebben we nieuwe ontwerpinstellingen uitgebracht in Ecwid! Ontdek hoe diep u uw Ecwid-winkel kunt aanpassen zonder enige codering in een nieuwere blogpost. Als uw winkel vóór april 2018 is gemaakt en u de oude instellingen wilt leren gebruiken, lees dan deze verder.
De Ecwid-winkel is zo gemaakt dat het mogelijk is om deze aan elke website toe te voegen en in een mum van tijd elk producttype te gaan verkopen. De winkelpui past zich automatisch aan zowel desktop- als mobiele apparaten aan, en de winkel ziet er op elk scherm geweldig uit.
Door uw winkel een natuurlijk onderdeel van uw website te maken, krijgt u de indruk van een professioneel bedrijf. Mogelijk wilt u het winkelontwerp aanpassen aan de stijl van uw website en de specifieke behoeften van uw specifieke bedrijf. Dat kan op een aantal manieren worden bereikt, van volledig geautomatiseerde instellingen tot
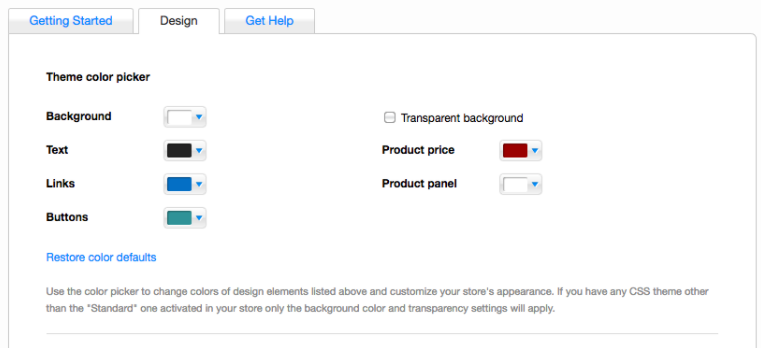
Het merendeel daarvan is opgenomen in control panel → Instellingen → Design. Op die pagina kunt u uw ontwerpinstellingen beheren, en in dit bericht vertellen we u hoe u er het beste uit kunt halen.
We hebben alle mogelijke aanpassingen aan uw Ecwid-winkelontwerp opgedeeld in drie niveaus, afhankelijk van de vereiste vaardigheden en middelen, van snel en gemakkelijk tot dieper en complexer.
Niveau 1: Snel en gemakkelijk

Moeiteloze, snelle aanpassingen. Er is niets anders nodig dan klikken op de knoppen.
Voordat u aan ontwerpwijzigingen gaat denken, is hier het goede nieuws: Ecwid bouwt automatisch de omgeving in en ziet eruit als een natuurlijk onderdeel van uw website of een sociale pagina. Daar hoef je geen code voor te doen; alles werkt prima.
Bovendien zijn er eenvoudige manieren om de look en feel van uw winkel zonder extra moeite aan te passen aan uw missie.
1. Verkoop op een Ecwid Instant Site als u geen website heeft
De Instant Site is een website met een online winkel die Ecwid aanbiedt wanneer u een Ecwid-account aanmaakt.

Over design gesproken, de Instant Site is gebouwd met
Dus als u geen website heeft om op te verkopen, is dit een zeer eenvoudige manier om online te gaan verkopen op een
In deze
2. Eenvoudig ontwerpaanpassing voor degenen die al een website hebben
Als je al een website hebt, zal Ecwid er nog steeds soepel mee integreren, waar deze ook op gebouwd is: WordPress, Wix, Joomla of een ander platform. Hier ziet u wat u kunt doen om uw winkel er nog beter uit te laten zien.
Stap 1: Gebruik een passend thema voor uw sitebouwer
Om uw website te ontwerpen, kunt u eenvoudigweg kiezen uit tientallen thema's die u kunt kopen. De Ecwid-winkel is compatibel met de meeste ervan.
Hier vindt u een overzicht van plaatsen op internet waar u thema's voor uw sitebouwer kunt vinden.
Voor WordPress-websites
Mis ook de collectie van niet de beste gratis WordPress-thema's voor
Voor Joomla-websites
Voor Squarespace-websites
Voor Wix-websites: het is nog eenvoudiger: blader door de thema's zonder te vertrekken www.wix.com.
Let op: Ecwid + Wix-verkopers kunnen de kleuren van hun website matchen en opslaan in de Ecwid Wix-applicatie-instellingen.

Ecwid winkelontwerpinstellingen op Wix-websites
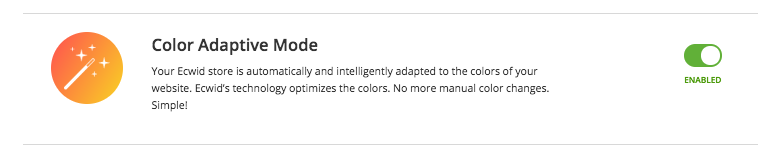
Stap 2: Schakel de kleuradaptieve modus in
Als u een nieuwe Ecwid-winkel opent en deze aan uw website toevoegt, zal Ecwid de winkelkleuren automatisch MAGISCH aanpassen aan uw websitestijl. Deze functie wordt Kleuradaptieve modus genoemd. Het is een heel eenvoudige manier om van uw winkel een natuurlijk onderdeel van uw website te maken.
Als u al met Ecwid verkoopt, is de kleuradaptieve modus niet standaard ingeschakeld, maar u kunt deze inschakelen op de ontwerppagina:

Wat als u uw Ecwid-winkel aan verschillende websites toevoegt? Als de kleuradaptieve modus is ingeschakeld, passen de winkelkleuren zich aan elk van deze kleuren aan. Uw winkel ziet er natuurlijk uit in elke website-omgeving, of deze nu wit, zwart of groen is.
Deze functie is beschikbaar voor de meeste Ecwid-handelaren. Opmerking: Ecwid + Wix-verkopers kunnen de kleuren van hun website matchen en alleen opslaan in de Ecwid Wix-applicatie-instellingen.
3. Speel met instellingen voor snelle weergave
Wanneer jij online verkopen met Ecwid is het mogelijk om Ecwid-winkelelementen met een paar klikken in of uit te schakelen. Degenen die handgemaakte producten in losse exemplaren verkopen, geven er bijvoorbeeld vaak de voorkeur aan om het hoeveelheidsveld te verbergen.
Misschien wilt u ook onnodige elementen verbergen of de grootte van de miniaturen wijzigen - in het gedeelte Uiterlijk van uw ontwerppagina kunt u dit volledig doen.

Niveau 2: Avonturier

Voor degenen zonder technische kennis die op zoek zijn naar diepere ontwerpwijzigingen en tijd hebben voor een kleine reis.
Je hebt je winkel ingericht en hebt al rondgekeken. Nu begin je de behoefte te voelen aan een persoonlijk tintje: het kunnen merkkleuren zijn voor knoppen, teksten en achtergrond, unieke pictogrammen of geheel nieuwe elementen. Je hebt echter geen idee van coderen.
Geen zorgen: op dit niveau hebben we de tools verzameld die u zullen helpen de bovenstaande doelen te bereiken zonder speciale kennis. Laten we ze eens nader bekijken.
1. Gebruik apps van de Ecwid App Market voor winkelontwerp
De Ecwid App Markt telt meer dan 100 apps om u te helpen met analyses, promotie, verzending en meer. Je kunt ook vinden apps voor aanpassing van de winkelpui en om mooie tassen te ontwerpen. We zullen één app bekijken waarmee u uw themakleuren kunt wijzigen zonder enige codering: Winkel Designer.
Winkel Designer
Winkel Designer is een app waarmee je snel kleuren voor knoppen, tekst en achtergrond kunt instellen.
In de voorbeeldmodus kunt u zoveel met kleuren spelen als u wilt voordat u uw perfecte ontwerp in de winkel publiceert.

Winkelontwerperinterface
De app kost $ 4.99 en biedt een gratis proefweek.
Winkelontwerper is beschikbaar op alle betaalde Ecwid-abonnementen, evenals de rest van de App Market-apps.
2. Kopiëren plakken kant-en-klare aanpassingen uit de Knowledge Base
Ecwid-kennisbank heeft antwoorden op de meeste vragen die een Ecwid-winkeleigenaar zou kunnen hebben. Wij voegen hier voortdurend nieuwe artikelen toe met de meest gestelde tips en
Avonturiers kunnen er verschillende vinden instructies voor het aanpassen van de winkelpui; Bijvoorbeeld,
lettertypen wijzigen in de winkel or een zoekvak toevoegen.
De meeste van deze instructies komen neer op
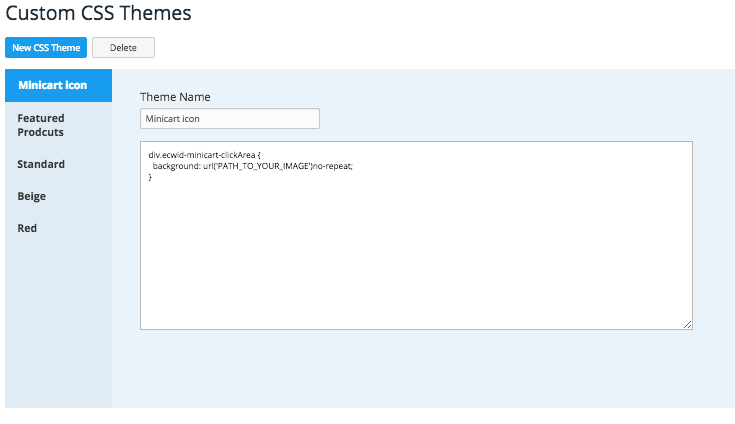
U kunt uw CSS-thema's beheren in control panel → Instellingen → Design.
Het proces gaat als volgt: als u bijvoorbeeld uw winkelwagenpictogram wilt wijzigen, gaat u naar uw Instellingen → Ontwerp, maak een nieuw CSS-thema, voeg toe een stukje code, sla de wijzigingen op en activeer het thema.

U moet alle verdere wijzigingen aan dit thema toevoegen. Er kan slechts één thema tegelijk actief zijn, dus het moet alle wijzigingen bevatten die u naar uw winkel wilt brengen.
3. Bestel een thema-ontwikkeling op maat
Als u geen thema kunt vinden dat aan uw behoeften voldoet, is een andere optie dat wel opdracht geven tot de ontwikkeling van een CSS-thema die speciaal voor u wordt gebouwd. Een aangepast thema betekent veel meer dan alleen een verandering van kleuren en biedt u diepere aanpassingen, bijvoorbeeld een compleet andere volgorde van blokken op uw productpagina.
Niveau 3: Veteraan

Uitgebreid maatwerk: complete veranderingen in de uitstraling van uw winkel. Hallo code.
Soms zijn diepgaandere veranderingen in het uiterlijk van de winkel nodig: misschien wilt u een
Voor
1. Maak een self-made CSS-thema
Als u uw winkel zelf wilt ontwerpen, overweeg dan om uw eigen CSS-thema te maken.
Een CSS-thema is een reeks regels die het uiterlijk van elk element in de winkel bepalen (de grootte, vorm, kleur en plaats op een pagina).

Maak uw eigen CSS-thema's in Instellingen → Ontwerp
Er is een gids in de Ecwid Knowledge Base waarin wordt uitgelegd hoe u uw eigen CSS-thema kunt maken en instructies voor het wijzigen van specifieke elementen.
Houd er rekening mee dat u kennis van HTML en CSS moet hebben, dus als deze twee woorden u onbekend in de oren klinken, moet u bereid zijn wat tijd te besteden aan het verwerven van de nodige vaardigheden om een geheel nieuw thema te creëren.
Onthoud dat als u worstelt met het ontwerp van uw Ecwid-winkel, u altijd het Ecwid-klantenserviceteam om hulp kunt vragen. Of het kan nog steeds Bestel de ontwikkeling op maat van uw eigen CSS-thema.
2. Gebruik de Ecwid Javascript API om de Ecwid-winkelfuncties uit te breiden
Dit deel is vooral bedoeld voor ontwikkelaars. Weet u wat uw Ecwid-winkel nog meer zou kunnen verbeteren? Het verkrijgen van de Ecwid Javascript-API.
U kunt bijvoorbeeld een nieuw CSS-thema of een app bouwen en deze verkopen op de Ecwid App Market. Met de Ecwid Javascript API kunt u het uiterlijk van de winkel volledig veranderen, waardoor de veranderingen zo diep gaan als u nodig heeft.
Als u klaar bent om te beginnen, alstublieft registreer u op onze pagina voor ontwikkelaars.
***
Lees ook: Hoe u productcategorieafbeeldingen ontwerpt waar uw klanten niet op kunnen klikken
- Inspirerende Ecwid Instant Site-voorbeelden
- Ecwid Instant-site met kant-en-klare thema's en meer dan 99 ontwerpopties
- Nieuwe Ecwid-ontwerpinstellingen: tientallen aanpassingsopties, geen codering
- Hoe u een e-commercesjabloon voor uw site kiest
- Een uitgebreide gids voor het aanpassen van uw Ecwid-winkelontwerp
- Uw e-commercewebsite vanaf nul ontwerpen
- Hoe de toegankelijke online winkelsjabloon van Ecwid een hit werd









