Only about one in a thousand of your website visitors will refer to your T&Cs page.
“As a small online business, can I save the bother of writing this boring legal document if no one reads it anyway?”, you may naturally ask.
Though not compulsory, your store’s “terms and conditions” is possibly one of the most important pages on your site. It outlines all the rules users must follow in order to use your website. These rules are designed to protect you, your business, and your customers in case of a dispute.
What exactly should your website’s terms and conditions page include? And how do you go about creating one? We’ll answer every question you have but hesitate to ask.
What is a Website Terms and Conditions Page?
Website terms and conditions, a.k.a. “terms of service” or “conditions of use”, is a legal pact between your website and its users. It defines your liabilities and informs users about their rights and limitations.
Usually, this page is legally binding and can be used in a court of law to settle a dispute. It identifies the website’s owner and the area of jurisdiction. It also identifies the website’s responsibilities, liabilities, trademarks & copyrights, and informs users how to contact the business for legal recourse.
This document can be as expansive as necessary. Large websites often have dozens of clauses defining every aspect of your interaction with their business. Amazon’s terms and conditions page, for instance, is nearly 3,500 words long and covers everything from copyright infringement to instructions on how to serve a subpoena.
Why Do You Need Terms and Conditions for Your Website?
While you are usually required by law to include a privacy policy page, there is often no legal requirement to include a terms and conditions page on your site. You can easily run a business without ever identifying your liabilities and your customers’ limitations.
The problem arises in case a customer takes you to court, abuses their account, or infringes on your copyrights. Without clearly identifying the terms and conditions of use, you might not have any legal recourse in case of a dispute.
Think of it as a contract every person who lands on your site automatically agrees to. In case of any dispute, a court will look at this contract to determine your rights and liabilities.
This is also why it is important to have legally robust terms and conditions. You want something that can hold up in a court of law.
What is the Difference Between “Terms and Conditions” and “Privacy Policy”?
If you’ve ever scrolled to the bottom of a website, you might have noticed a number of links to legal pages such as “terms and conditions”, “privacy policy”, etc.
For example, here’s Gap.com’s footer covering major aspects of the company’s legal operations:

Chief among these are the “terms and conditions” and “privacy policy” pages. Although they might sound similar, they cover very different areas — legally speaking.
The privacy policy:
- Covers your processes for collecting and handling private customer data such as their emails, phone numbers, location information, etc.
- Is usually mandated by law for any website collecting any sort of customer data. If you’re using any sort of tracking code or cookies (such as a Google Analytics code), you will need a privacy policy.
In contrast, the terms and conditions page is usually not mandated by law. You create it only to protect yourself in case of a dispute.
Most websites keep the privacy policy and terms and conditions page independent of each other. On
What Should a Website Terms and Conditions Page Include?
Broadly speaking, the terms and conditions page is meant to do four things:
- Identify the owner(s) of the business and how to reach them
- Identify who owns the content, copyrights, and trademarks used on the site
- Identify the business’ liabilities and responsibilities
- Ensure that you have legal recourse in case of any abuse by a user.
While technically you can include anything on this page (as long as it is legally permissible), it is a good idea to focus on the above four areas.
Consequently, most website terms and conditions include the following sections:
- Copyright for the material offered on the website and store pages and trademark
- Ownership of the site, content, and associated trademarks
- Requirements to use the store, e.g. whether registration is required
- Limitations on how users can access the site (for example, they might not scrape it for data or copy its content)
- Who owns any
user-generated content such as reviews, comments, etc. - Liabilities in case of any loss during shipping, inaccurate product descriptions, etc.
- The area of jurisdiction (country and state) in case of any dispute
- Links to other policies (such as shipping or refund policy) and contact information.
You can go beyond this, of course (Amazon has sections for patents and app permissions), but for most businesses, this will be enough to protect them in case of a dispute.
How to Create a Terms and Conditions Page for Your Website
While you should always consult a lawyer when creating any legal pages on your site, the terms and conditions page is so commonplace that you can safely use a boilerplate — at least for most websites.
If you’re an Ecwid customer, you can easily create a terms and conditions page by logging into your control panel and selecting the Settings → General → Legal Info tab.

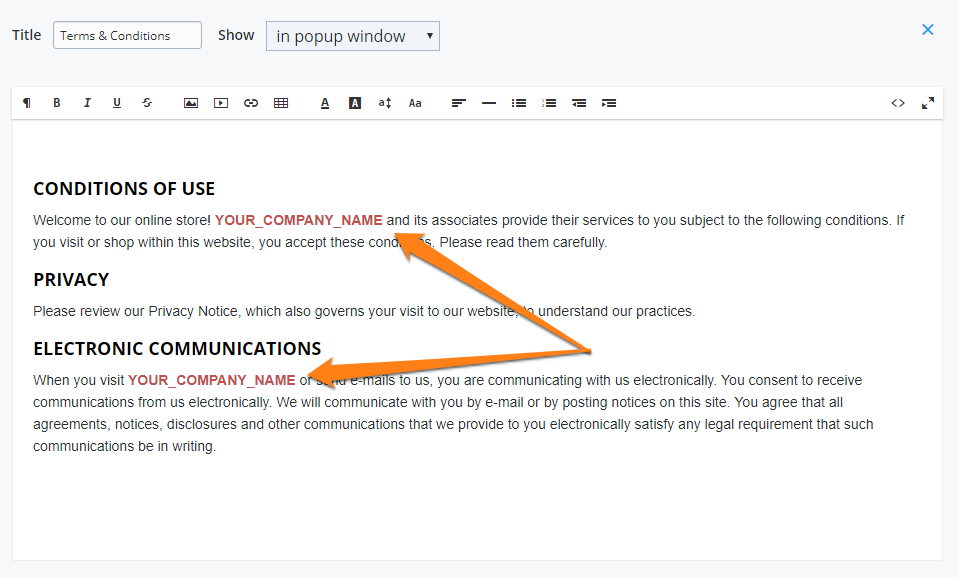
When you click “Edit”, you’ll see a content form

Once you’re done, hit “save”. The page will automatically be added to the bottom of your website.
While that template should suffice for most businesses, do keep in mind that your site’s requirements might differ. It is best to consult a lawyer and draw up a terms and conditions document that meets your needs.
Where Should You Place Terms and Conditions on Your Website?
Although legally important, the terms and conditions page isn’t critical to your website’s user experience. Yet, you want customers to be able to access it easily. If the page isn’t accessible, a user might easily feign ignorance in case of a dispute.
That is why most websites place the terms and conditions link in their footer. Since the footer is repeated on every page, users have instant access to the page whenever they want.
It’s not unusual to place this link under an “About Us” or “Company” header in the footer. For example, here’s Ecwid’s footer:

Here’s another example from Bonobos. Notice how it is placed right next to the privacy policy link?

What Else Should You Know About Website Terms and Conditions?
Before we leave, there are a few more things you should know about website terms and conditions:
- If you’re running an
e-commerce store, you’ll need separate privacy policy, refund policy, shipping policy, and terms and conditions pages. - Copying another business’ terms and conditions isn’t recommended. That particular business might have very specific conditions that may not be true in your case.
- A poorly written terms and conditions page might not be legally binding. It is best to use a professionally written boilerplate, or better, consult a lawyer.
- Ensure that the terms and conditions page is updated in case there is any change in your business or website.
- Most online templates are written from a US/UK perspective. The same laws might not apply in your country. In such cases, it is best to consult a lawyer locally.
- If you’re offering your website in languages other than English, make sure that you have a terms and conditions page in that language as well.
- It’s hard to believe it, but you can have a funny and engaging T&Cs page if you go the extra mile.
Finally — and most importantly — when in doubt, consult a lawyer!
Does your website have a terms and conditions page? If yes, how did you create it? Let us know in the comments below!
- Legal Docs for Online Stores: Protection and Trust
- How to Write a Privacy Policy for Your Ecommerce Store
- How to Write an Effective Return Policy
- 25 Places to Find
Low-Cost Legal Advice - Understanding the Terms and Conditions Page
- Registering Your Ecommerce Business
- Protecting the Brand: How To Register a Trademark