When users land on a website, they form an opinion (usually a strong one) within the first 50 ms of exposure. The visual appeal of a website greatly influences first impressions.
What does this mean for a business owner like you?
It means you have less than a second to convince your customers that you have a trustworthy and professional online store worth browsing and buying from. Sounds like a daunting task, no? But you’re in luck: there’s an
With Ecwid, you can choose the perfect ecommerce website template for your online store, and you’ll make quite a first impression.
What Is an Ecommerce Template?
A template for an ecommerce website (aka a shopping cart design template) is a
It’s a

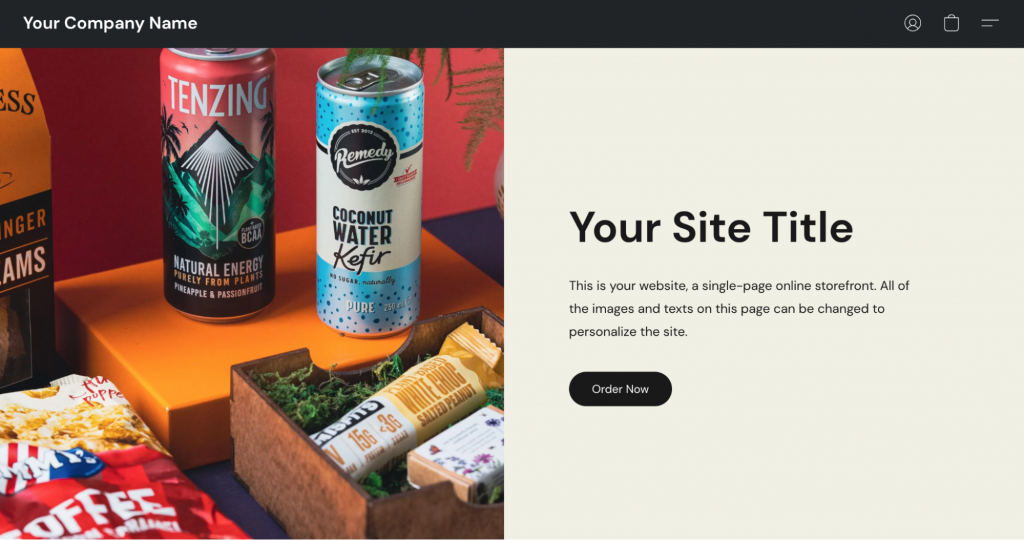
An example of an ecommerce website template
Besides being a
How to Choose an Ecommerce Template for Your Site
Here’s a checklist for choosing the perfect ecommerce template for your business:
- Is it optimized for mobile?
- Does it have a visually appealing, clean design?
- Is it easy to navigate?
- Does it load quickly? (Check on different devices)
- Does it have a straightforward checkout process?
- Do the product pages present your products in the best way?
- Is it easy to customize?
Checked all the boxes? Looks like you’ve got yourself a
Store size, niche, and budget are also important factors to consider when choosing an ecommerce template. Some templates are better suited for bigger,
There are some awesome ecommerce templates! Don’t just choose the first pretty template you see, compare different options to see which one works best for your business.
70+ Templates for Your Ecommerce Site
By now, you might be wondering: “Does Ecwid have website templates?” We sure do!
If you’re looking for a website with

All the themes are fully customizable: you can edit texts, fonts, Call to Action buttons, images, colors, and layouts, whenever you want.
All of Ecwid’s themes match the requirements for shopping cart website templates we’ve listed above, so you have everything you need to start an online store, guaranteed.
What Are Ecommerce Website Examples?
Ecwid Instant Site templates are designed with various stores and services in mind so that you can find the one that is most relevant to your business.
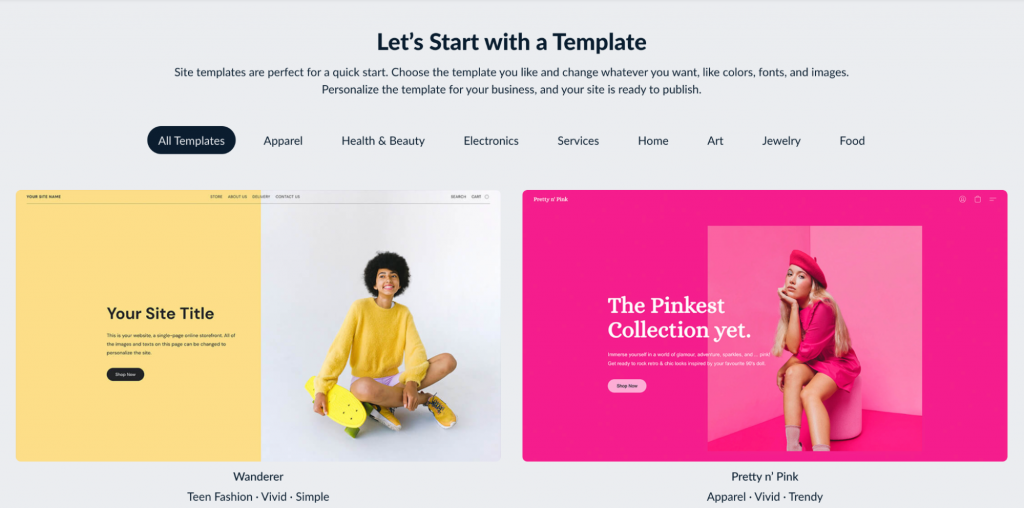
Let’s have a closer look at some examples of ecommerce website templates by Ecwid. (Click “View demo site” to see how the template looks on a real website.)

Apparel (View demo site)

Health & Beauty (View demo site)

Electronics (View demo site)

Home (View demo site)

Services (View demo site)

Art (View demo site)

Jewelry (View demo site)

Food (View demo site)
These are just a few ecommerce templates for Ecwid Instant Sites. Want to see more templates? Create an Ecwid account, then go to your Ecwid admin, Website → Edit Site → Settings → Site Templates.
You can edit any template and make it unique to your store and brand. Check out our Help Center for detailed instructions on site customizations.
Tips for Designing Your Ecwid Store
You’ve already chosen the perfect template, but still feel like something is missing? Not a problem! You can always continue editing the site and playing around with it until you are 100% satisfied. Here are a couple of ideas for creating your signature look on your Ecwid website.
Use an Eye-Catching Cover Image or Video
A picture is worth a thousand words, so make sure your image portrays your brand message:
- Showcase your products, share a picture of your
brick-and-mortar store or the faces behind your brand - Use
high-quality images only. Say no to blurry pictures with poor lighting! - Choose images that are at least 1400х1050px for the best fit.

Showing products in action or in use is always a win for a cover image
Use Flattering Typography
Besides providing information, texts on your website serve other purposes. They help deliver your brand message and identity. It’s not only what you say, it’s how you say it. Thoughtful typography can convey a message of “affordability,” “relatability,” or anything else you may want to convey. It’s a subtle art, but one worth learning.

Minimalistic fonts balance busy cover images
Follow these simple practices to convey your brand voice through typography:
- Experiment with contrasts: for example — use bold and cursive fonts or tall and short ones
- Combine serif and
sans-serif fonts for readability - Use different fonts and sizes for your headline and body text
- Stick to
2-3 fonts to avoid a cluttered look.
Here are 15 Perfect Font Pairings for Your Ecommerce Website.
To choose fonts for your cover, open the Website page and click “Edit Site.” Then go to Cover & Headline → Design. There you’ll be able to set up fonts for your headline, description, and
Pay Attention to Category Images
If you have several product categories in your store, pay close attention to how you present them. Categories are an important part of successful store navigation. You want customers to navigate through your store and view important sections.

Zealously Handmade uses the same style for all category images
Keep this in mind when choosing and setting up category pictures:
- Use large images to represent your products in the best way
- Keep proportions balanced to avoid a messy look
- Use the same perspective, background, and light for all category pictures
- Avoid abstract category images. Stick to pictures that have direct meaning to your categories but are distinguishable from one another.
You can unfold categories and display products from these categories right on the storefront page. This layout works great for:
- cafes and restaurants (it gives a
menu-like storefront vibe). - online stores with small catalogs where customers can see all of your products at once.
By the way, you can also hide category images. This way, only category names are displayed.
Choose an Ecommerce Template Today
Creating a beautiful and professional ecommerce website is a piece of cake when you use predefined ecommerce templates. Why wait? Get your online store with Ecwid today, and take your online store to the next level. We can only imagine the great storefront you’ll make with a bit of help from Ecwid.
- Inspiring Ecwid Instant Site Examples
- Ecwid Instant Site With Ready Themes and 99+ Design Options
- New Ecwid Design Settings: Dozens of Customization Options, No Coding
- How to Choose an Ecommerce Template for Your Site
- A Comprehensive Guide to Customizing Your Ecwid Store Design
- Designing Your Ecommerce Website From Scratch